En alguna ocasión, puede que hayas sentido curiosidad por conocer cómo diseñar, desarrollar y crear una app con la finalidad de usarla en tu ámbito profesional. Las apps son unos estupendos recursos con los que podemos acceder a contenidos, crearlos y difundirlos. Sin embargo, dicho proceso puede resultar complejo, laborioso y costoso que puede morir en el camino. Tras leer esta entrada por Micah Shippee, me he animado a acercarte cómo podemos crear «apps» con Google Presentaciones, además de poder crear nuestras propias apps ( para comunicación interna, aportar recursos…) o bien proponerles a nuestro alumnado que sean ellos quienes lo hagan como, por ejemplo, el producto final de un determinado proyecto.
¿Cómo lo hago?
Gracias a la posibilidad de ajustar el tamaño de la presentación, poder hipervincular imágenes o actualizar el contenido, crear nuestra app con esta herramienta de Gsuite es posible. Te propongo que sigas los siguientes pasos:
- Crea una nueva presentación desde Google Drive.
- Despliega «Archivo – Configuración de página«
- Elige «Personalizado» en el menú desplegable y cambia los valores a 8×11.5 pulgadas. Selecciona «Aceptar».
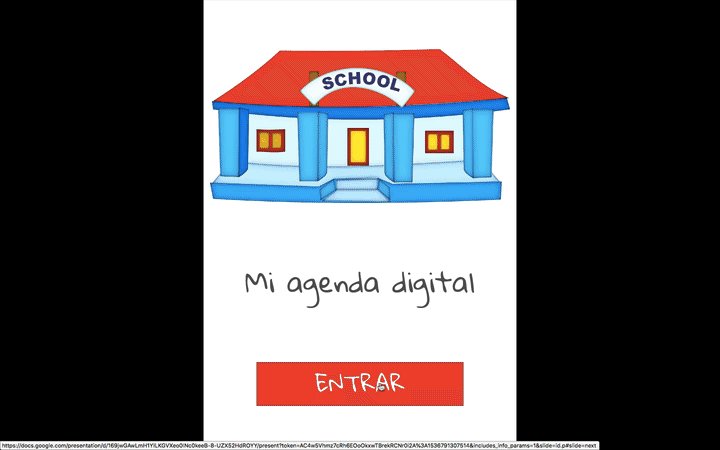
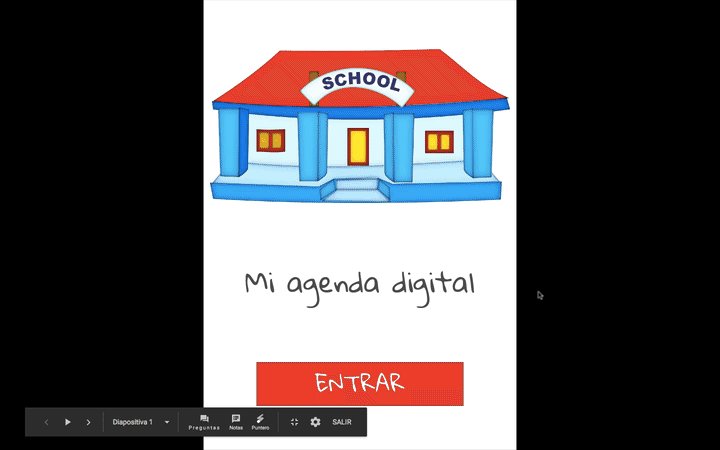
- Diapositiva 1: Inserta la imagen o logo de tu centro o una imagen significativa que invite a acceder al contenido. No olvides incluir una imagen o cuadro de texto con «Acceder», «Entrar»…etc. Asegúrate de nombrar la diapositiva igual que el nombre de tu app. Debemos tener en cuenta que en iOS, la primera diapositiva aparecerá como icono del archivo. Tenlo en cuenta a la hora de elegir la imagen.
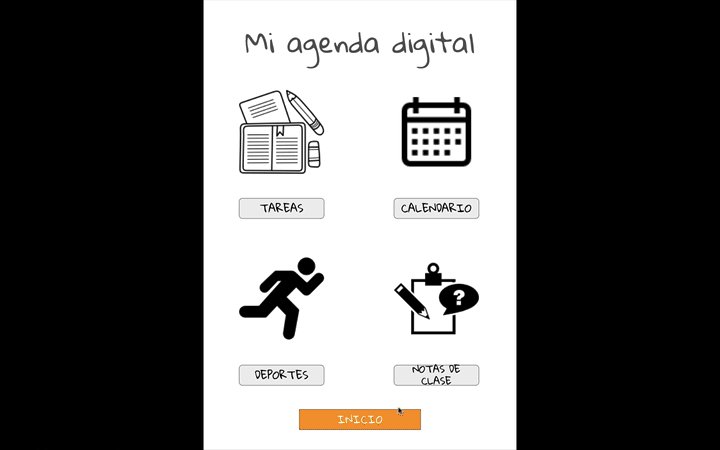
- Diapositiva 2. Añade una diapositiva de inicio con imágenes que simbolicen el contenido. Puedes detallar debajo de las imágenes a qué contenido se refiere dicha imagen.
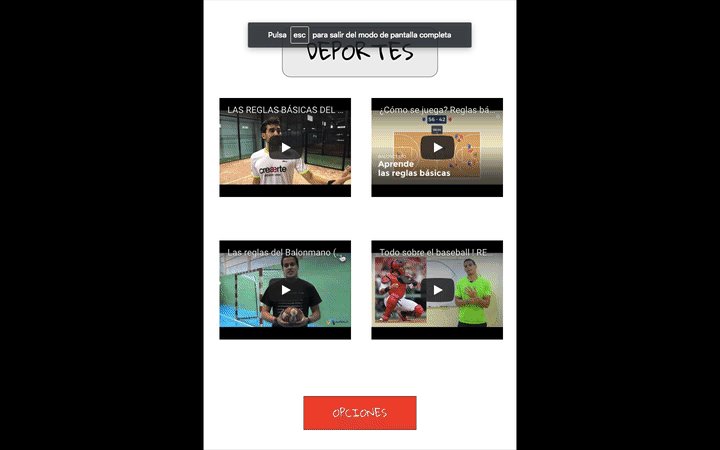
- Añade una diapositiva por cada imagen que hayas incluido en la diapositiva número 2 a no ser que hayas considerado hipervincular alguna imagen a un recurso externo (como lo he hecho en el recurso de calendario).
- Ten en cuenta añadir un cuadro texto o forma (rectángulo) con un texto del tipo «Ir a inicio» o un icono que cumpla esa función para que el usuario pueda volver a la diapositiva 2.
- A continuación añade tus enlaces internos para conectar una diapositiva con otra. Puedes hacerlo seleccionando la imagen o icono en la diapositiva 2 y a continuación pulsa (Control+K / Comando+K). En vez de copiar y pegar un enlace externo, selecciona el número de diapositiva del menú desplegable. No olvides enlazar también el botón de inicio en cada diapositiva.
- Cuando hayas terminado de editar las diapositivas y añadir los enlaces, selecciona «Compartir» y hazlo público (también puedes limitarlo a tu dominio educativo).
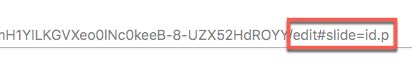
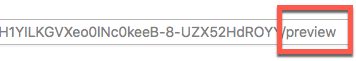
- Cambia la URL para compartir seleccionando todo lo que aparezca en el enlace desde la palabra «edit» hasta el final. Borra dicha selección y escribe la palabra «preview» en su lugar. Esto hará que tu «app» se abra en pantalla completa directamente, consiguiendo una experiencia más real de usuario.


- Comparte la URL con los usuarios y pídeles que lo añadan como un icono en el escritorio del dispositivo.
- iOS: Introduce la dirección, selecciona la opción de compartir y elige añadir a escritorio.
- Android: (Chrome) Introduce la dirección, selecciona los tres puntos y elige «Añadir a escritorio».
Finalmente, te recomiendo dos páginas en donde poder conseguir los iconos o imágenes para tu app. Por un lado, The Noun Project y, por otro, Flaticon. ¿Qué te ha parecido esta idea? Te dejo con el enlace a la plantilla que he creado.